今天给公司用metinfo,做了一个网站。参照百度新发布的《移动站点对百度友好全解》(详细见:网站建设的一开始就构建对百度友好的站点)设置applicable-device标注时顺便做下记录。
applicable-device标注的意义
applicable-device标注可以帮助百度识别网站是PC站还是M站,给百度提交提交校验识别结果的正确性,减少百度蜘蛛把PC站当成M站,或者把M站当成PC站进行抓取。
百度官方给出的applicable-device标注的建议如下:
代码放在<head></head>中间,规则和对应关系见下:
如果是PC站,代码:<meta name=”applicable-device”content=”pc”>
如果是M站,代码:<meta name=”applicable-device”content=”mobile”>
如果是自适应或代码适配,代码:<meta name=”applicable-device”content=”pc,mobile”>
在metinfo设置applicable-device标注的教程
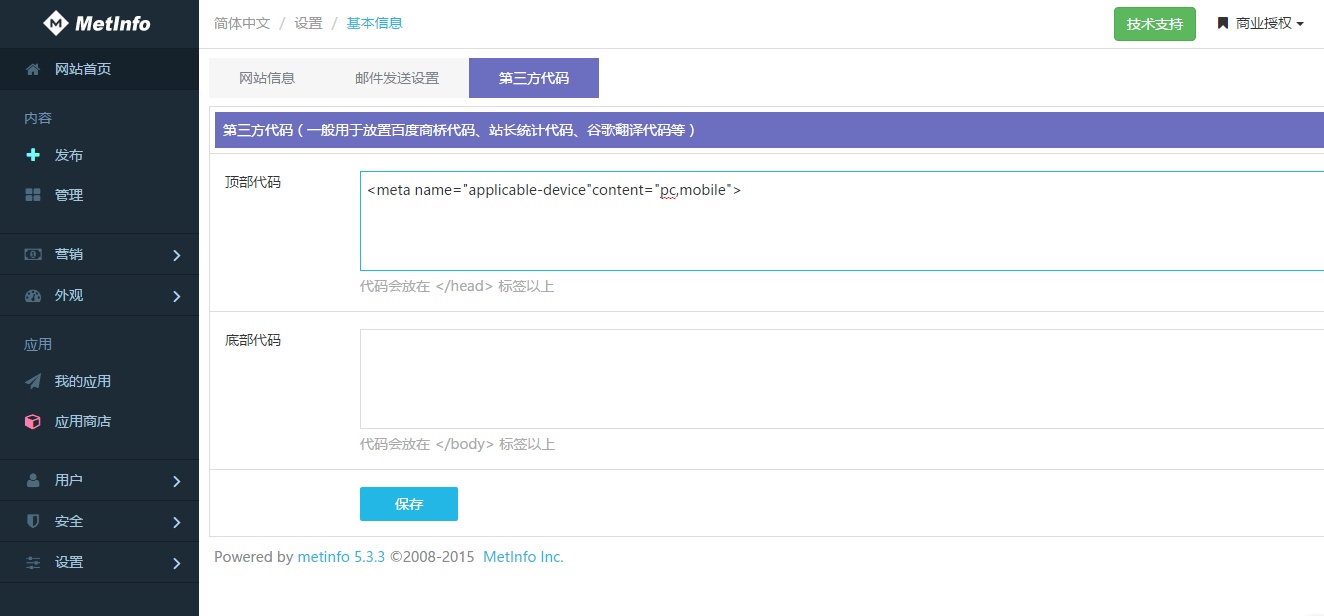
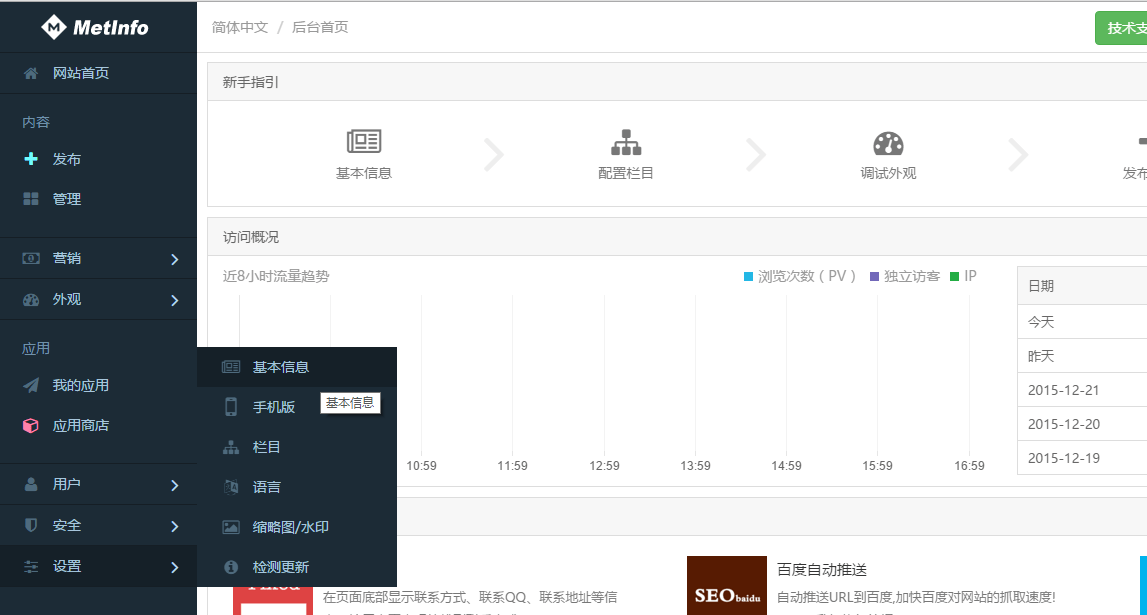
登陆网站后台-设置-基本信息

点击“第三方代码”在顶部代码栏输入:“<meta name=”applicable-device”content=”pc,mobile”>”(因为metinfo在开启手机版后会通过代码自动识别调跳转到手机版)
至此,metinfo百度移动搜索applicable-device标注教程已经结束了,下面准备捣鼓移动适配的问题
原创文章,作者:大壮同学,如若转载,请注明出处:https://www.lidazhuang.cn/open-source/607.html